Histoire d'avoir des souvenirs, je me suis amusé à prendre des
captures d'écran tout au long du développement du jeu.
Les voici, avec mes commentaires : vous en apprendrez ainsi un
peu plus sur le jeu.
Attention tout de même : il y a du spoiler avec la solution de
certains niveaux, et la fin du jeu ! Donc si vous comptez
jouez à Icosien, gardez ce lien sous le coude et revenez plus
tard !
Dernière chose, la page est assez lourde à charger –
soyez patients !
Icosien, c'est 1 526 lignes de code, 660 lignes de commentaires et 24 fichiers répartis dans trois packages.
Version α côté développeur

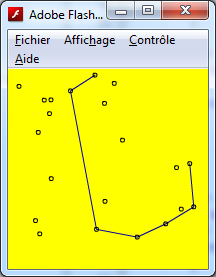
Une image à l'époque où je développais l'algorithme Eulris. Le
fond jaune flashy permet juste de définir une surface sur
laquelle on peut intercepter la souris !

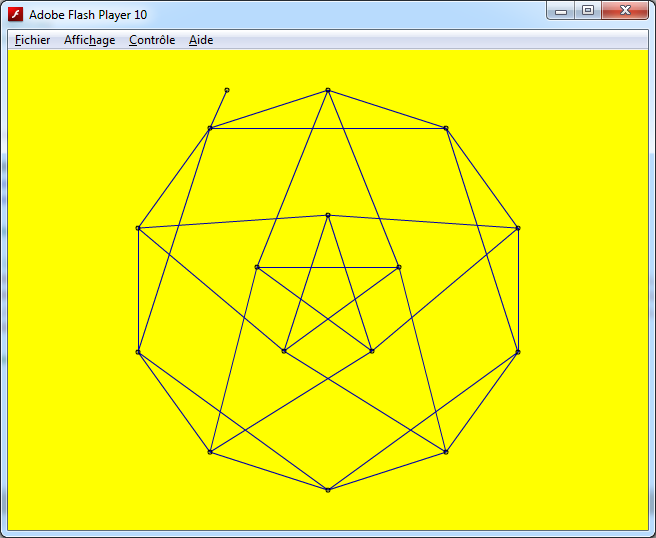
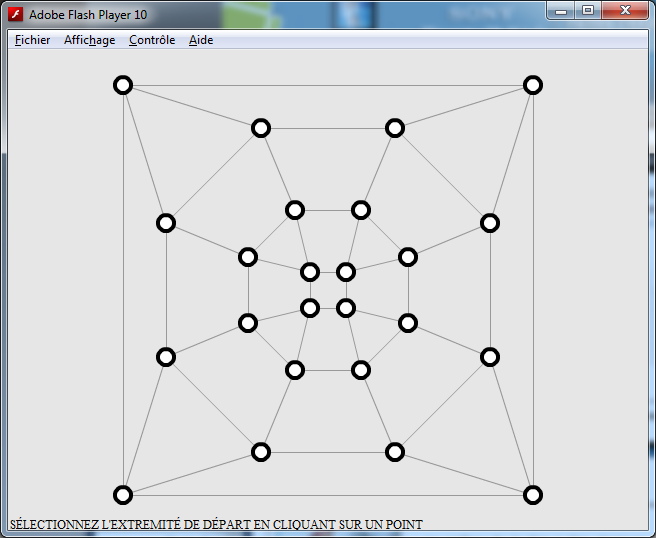
Le tout premier niveau créé, pour tester la syntaxe d'encodage
des graphes et apprécier le rendu du fil sur une forme plus
géométrique qu'aléatoire.
On peut d'ailleurs noter que la détection de fin de niveau
n'est pas encore présente ; à l'époque je recompile à chaque
fois pour tester un nouveau niveau, afin de gagner du temps.
Cela évite de créer la banque de niveaux quand on ne sait pas
encore bien quels paramètres additionnels pourraient être
nécessaires dans les niveaux spéciaux.

Des esais sur la couleur et les clous.

Un niveau dans l'éditeur FlashDevelop.

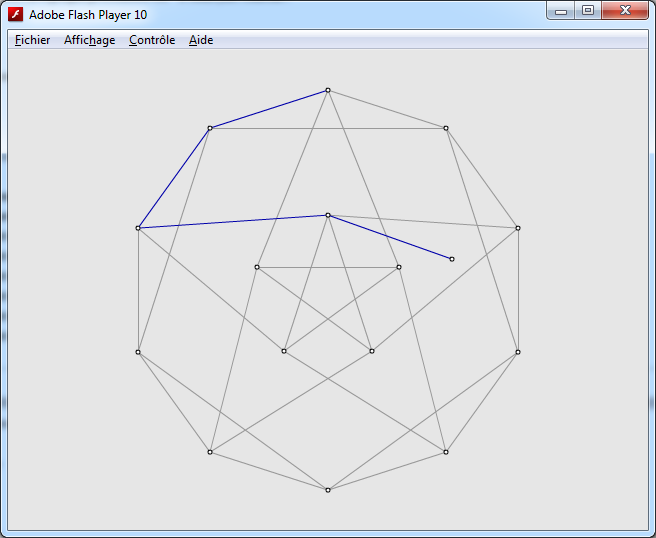
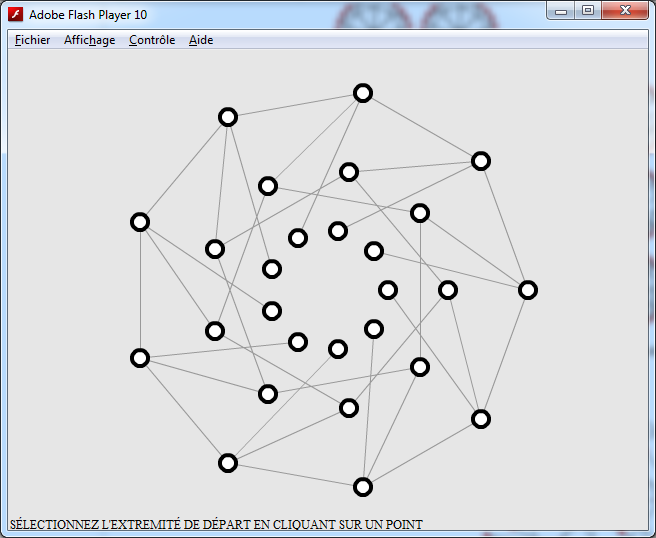
Un autre niveau testé. À l'époque, au moment de sélectionner
la première accroche, tous les clous grossissaient pour
faciliter le clic. Cette option a disparu pour des clous plus
jolis !

Un niveau en cours de création.


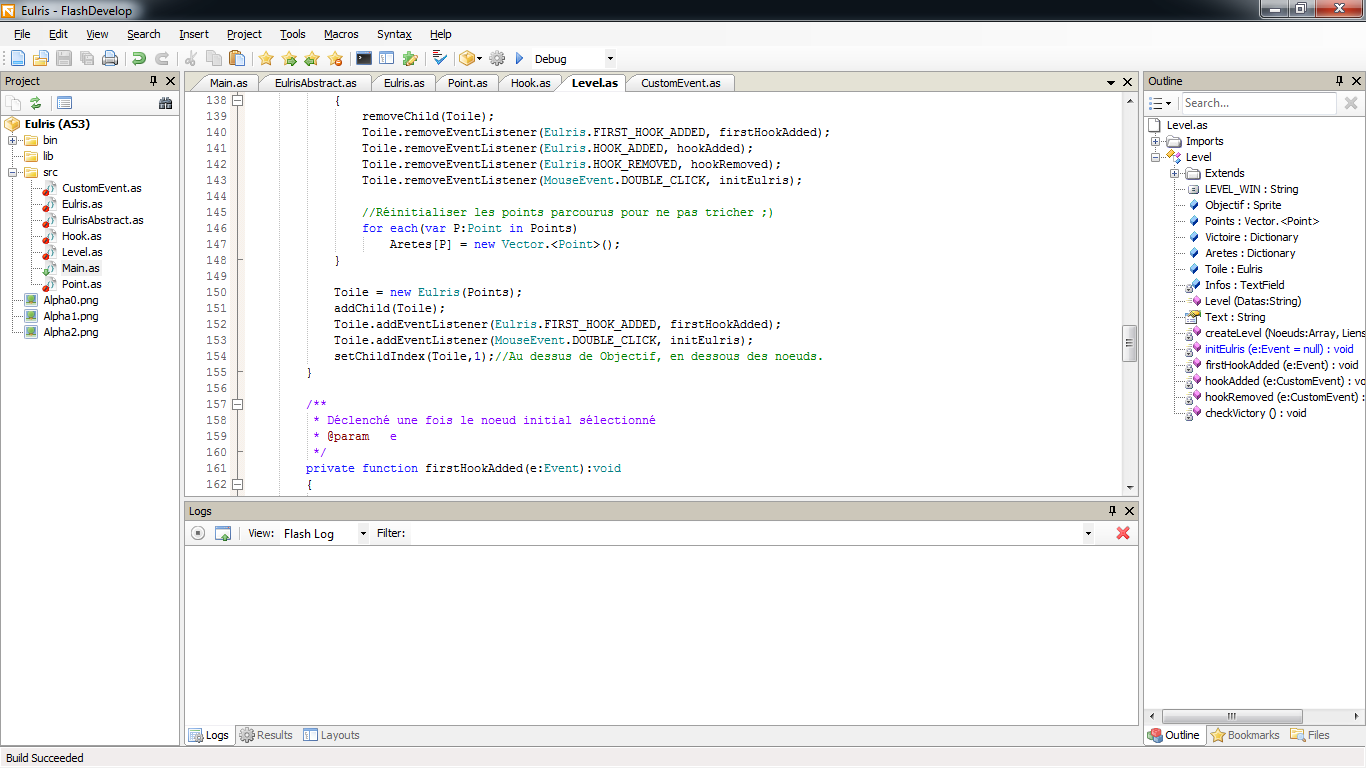
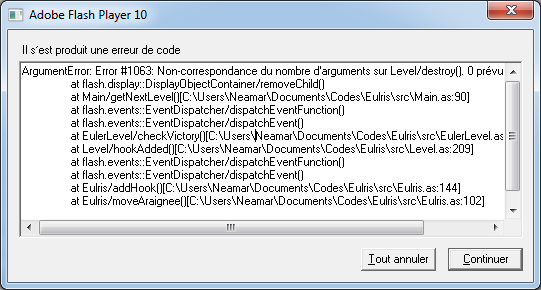
Une erreur de code ; j'ai fait en sorte que la version finale
n'en comporte plus aucune (évidemment !).
Juste pour information, on me signale ici que j'essaie de
détruire un niveau à partir d'un évènement (sa disparition de
l'écran, removeChild()) alors que le destructeur est
prévu pour être appelé de façon indépendante.

Le Google Doc collaboratif sur lequel on retrouve toute
l'ébauche du jeu !
Version α côté designer
Tandis que je travaillais sur la version α, Licoti travaillait quant à lui sur des images et des textures applicables sur le jeu.
À terme, il m'a fort gentiment livré les images suivantes ; elles n'étaient bien entendu pas interactives et cherchait simplement à définir l'esthétique générale et la façon dont le jeu serait affiché. Du très bon boulot, comme d'habitude avec mes collaborateurs – que ce soit sur Omnilogie ou ailleurs !
Licoti qui se moque et fait semblant de dessiner aussi bien
que moi.
La première image que j'ai vu du jeu :) La planche a été
éclaircie pour la version finale.
La seconde planche. À l'origine, Licoti était parti pour se
passer sous silence. Quelle modestie :')
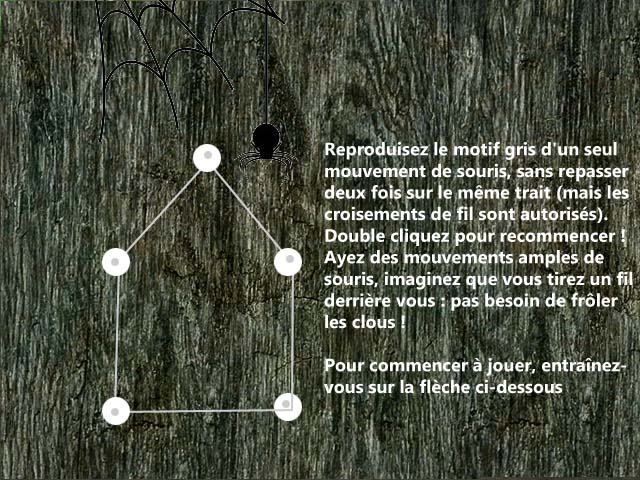
On note ici un niveau de jeu avec le texte d'aide élaboré sur
un document collaboratif (phrase sponsorisée par Google Docs).
Seul souci, l'image indique uniquement les traits par défaut,
pas la ficelle... ce qui nous jouera des tours plus tard,
puisqu'il faudra plus d'une semaine pour choisir le style
définitif de la corde.
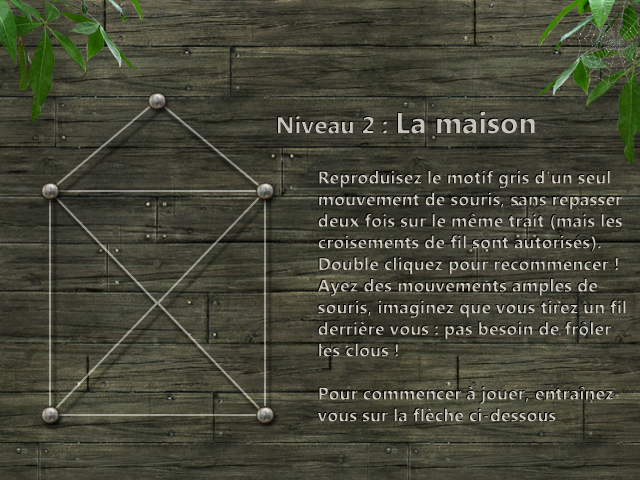
Un autre test d'affichage de texte, non retenu (parce que je
suis une flemmasse).
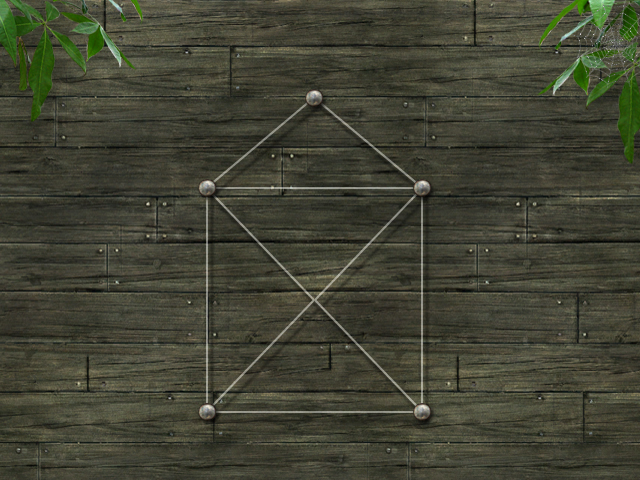
Le même niveau, sans texte autour. Ainsi que les éternels
lauriers...
Des petits clous :)
L'image de fin. Elle est un peu anachronique ici, puisqu'elle
a été faite bien après toutes les autres mais bon...
Redde Caesari quae sunt Caesaris, et quae sunt Licoti
Licoto.
Version Alpha : le résultat
Un jeu jouable, sans graphisme et sans transition, sans début ni fin !
Création des ressources
Une fois nos deux versions alpha terminées, Licoti me fournit les textures indépendantes qu'il avait utilisé pour créer ses scènes.
Version β

L'image la plus facile à intégrer, c'était bien évidemment la
planche de fond. Encore fallait-il la faire défiler de façon
intéressante !

Viennent ensuite les clous. La première version intégrait
l'ombre directement sur la ressource, ce qui s'avéra peu
pratique (il est plus simple d'appliquer un filtre depuis le
code source sur tout le niveau pour créer une ombre similaire
partout).

Le fil prend un peu d'épaisseur, et on peut noter l'apparition
d'une ombre portée sous le fil.

Tadam ! Voilà la plante positionnée au premier plan ; elle
n'en bougera plus !

Au début du jeu, pour faciliter le débogage la souris était
considérée comme un clou toujours accroché. Ce qui était un
peu déstabilisant pour les joueurs !

Premier essai pour intégrer le splash screen sur le
niveau. Au début, je comptais charger dynamiquement les images
et afficher de la pub pendant le chargement. Finalement, j'ai
préféré tout inclure directement dans le fichier flash ; ce
qui permet d'assurer un jeu fonctionnel même si mon serveur ne
répond plus ou que l'on joue en local. En contrepartie, la
publicité initiale est moche. Mais bon... la suite est
largement assez jolie pour compenser, non ?

On se rend compte sur cette image que l'ombre choisie
initialement pour la corde rend mal sur les clous : elle est
trop éloignée pour être réaliste. Elle passe donc de 15 pixels
de distance à une valeur plus cohérente aux alentours de 5px.

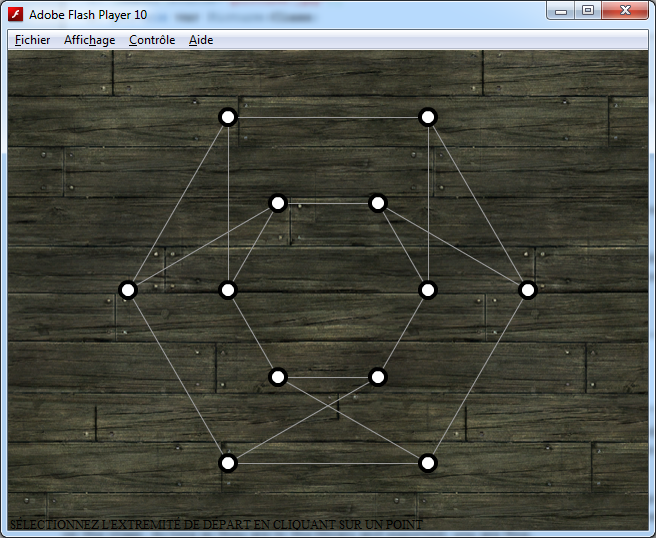
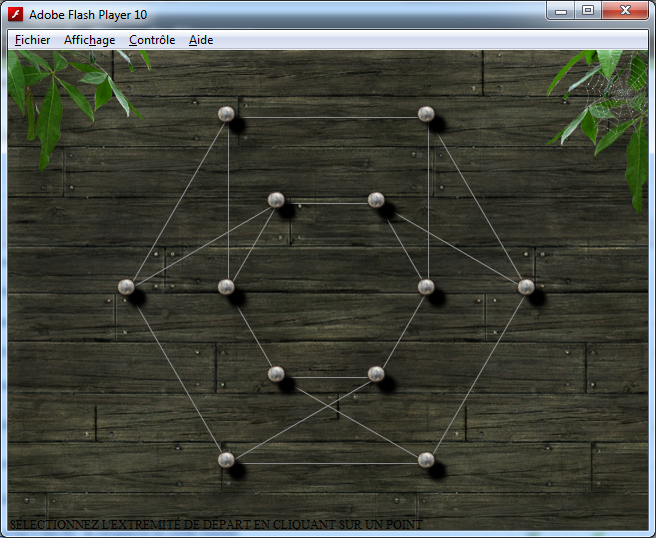
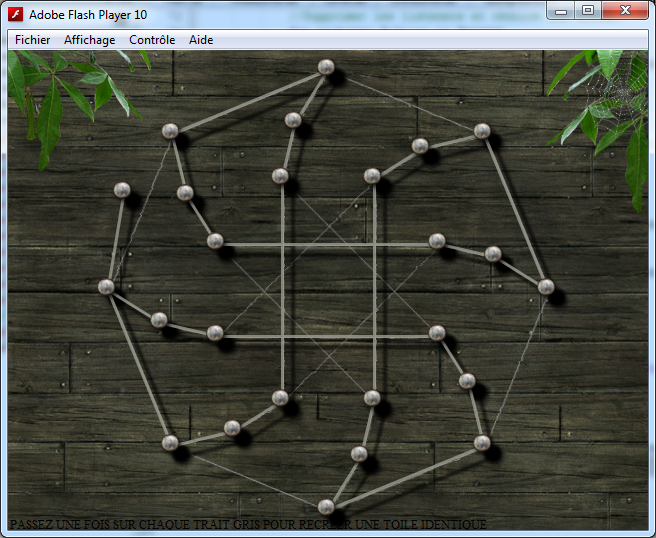
Un niveau en cours de jeu. Et cette fois ça y est, le jeu est
fonctionnel et permet de passer d'un niveau à un autre (et
donc de détecter la victoire) !

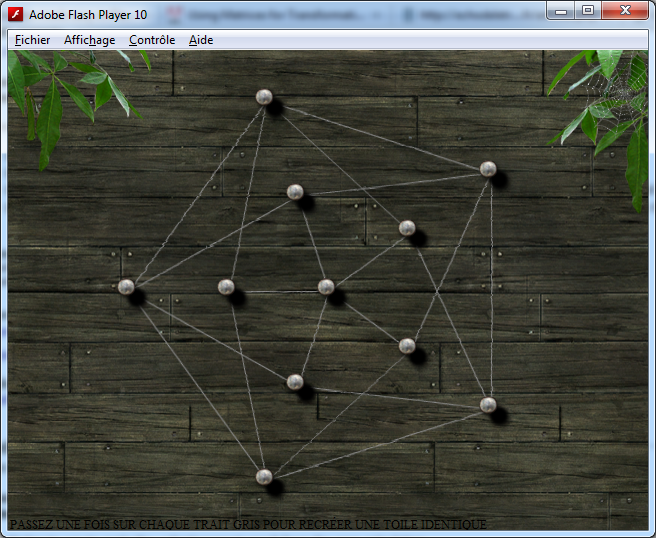
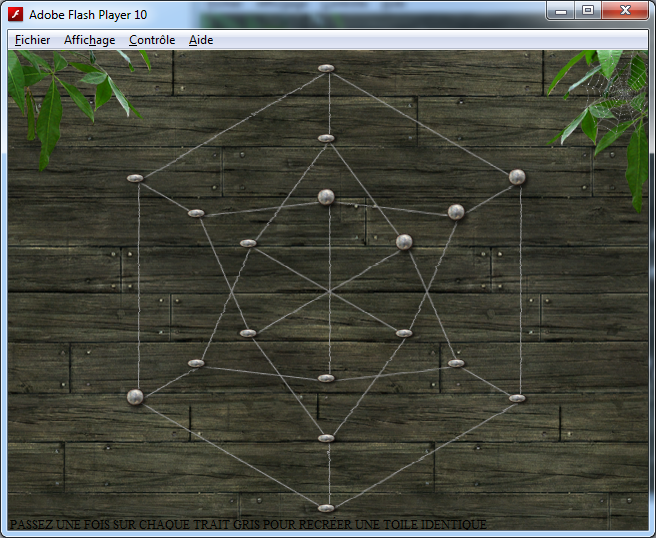
Le dodécahédron en cours d'implémentation.

Un changement intéressant : les traits indiquant les arêtes
possibles perdent de leur dureté, et sont plus doux. L'effet
imite un dessin à la craie sur la planche (et effectivement,
c'est ça : j'applique un déplacement en fonction de l'état de
la planche en dessous).

Un niveau proof of concept. Allez savoir pourquoi, je
ne l'ai pas inclus dans la version finale ;)

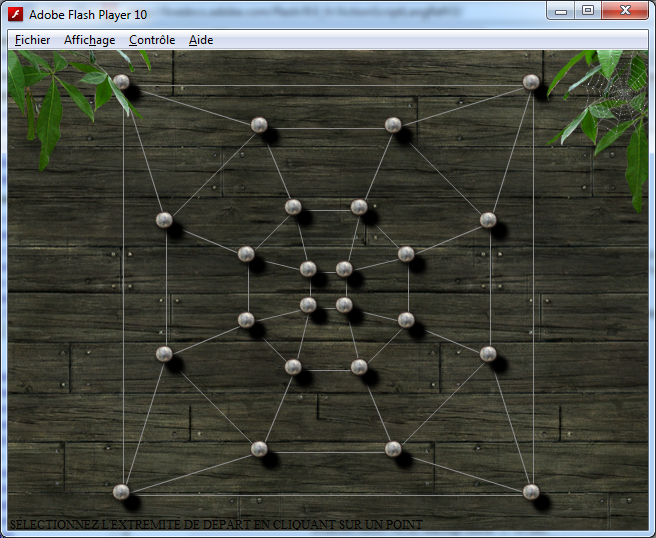
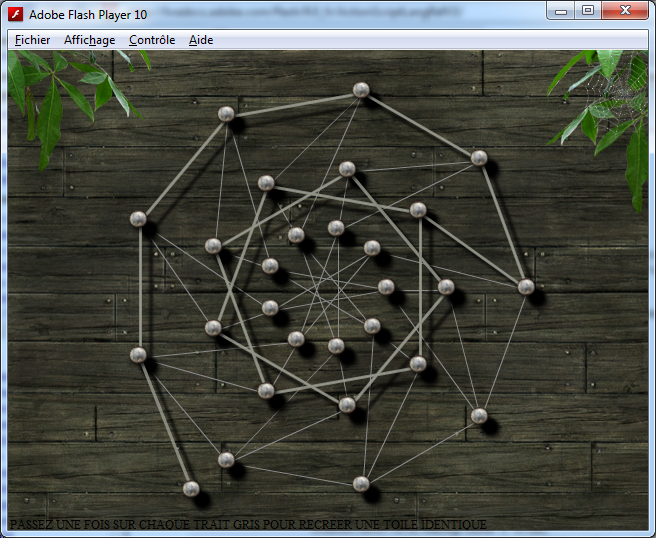
Le McGee graph presque terminé. Afin de corser la difficulté,
j'ai modifié certaines arêtes du McGee Graph original. Il en
va de même pour d'autres niveaux, auxquels j'ajoute des arêtes
/ en supprime, ou modifie la disposition conventionnelle des
nœuds pour l'intérêt du jeu.

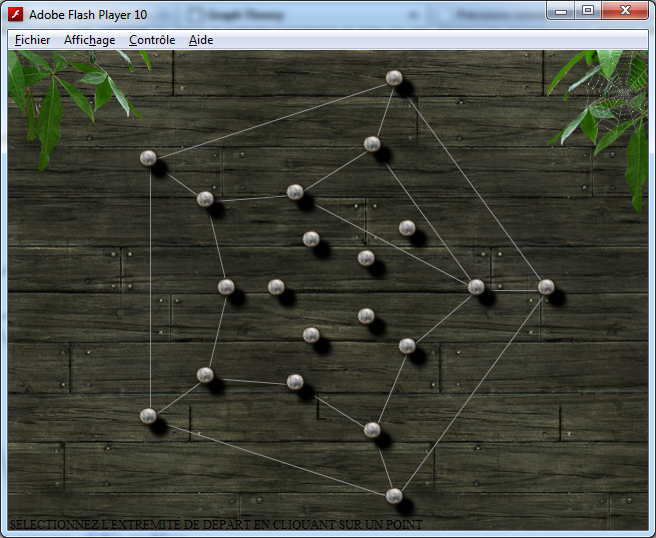
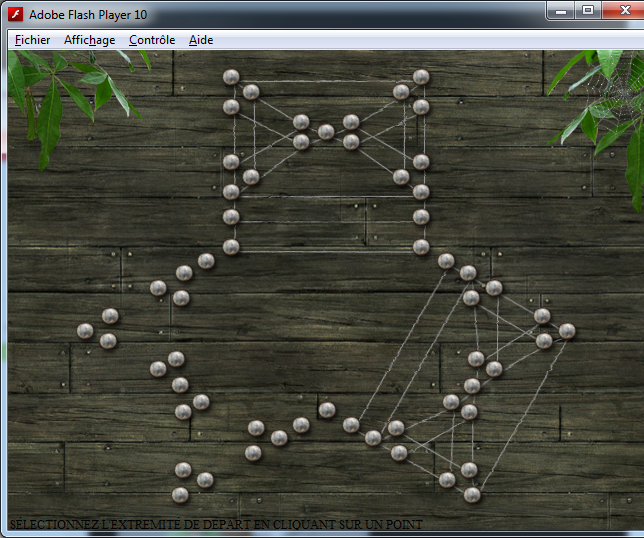
Le 60-Thomassen, que je construis par symétries successives
pour éviter les erreurs :)

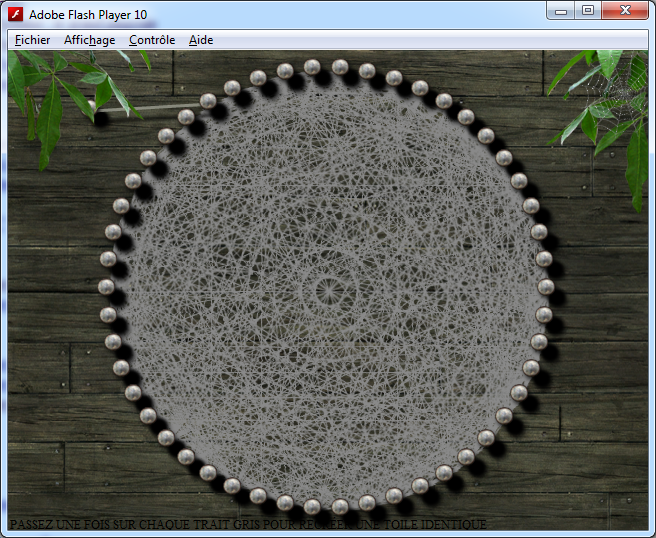
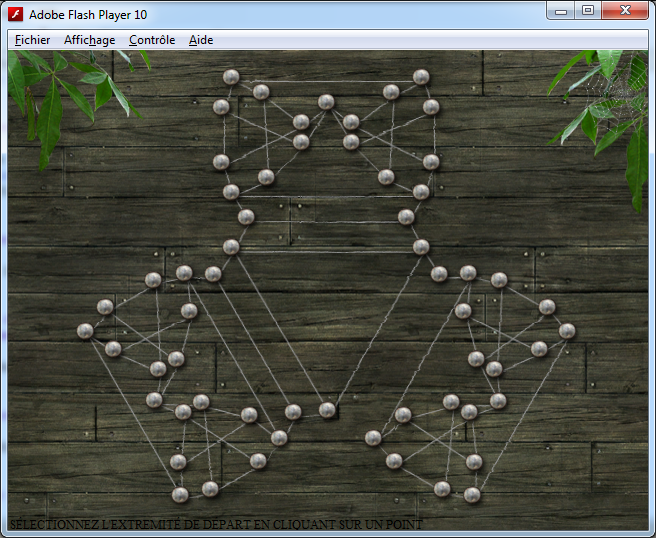
Toujours le même. On peut noter des légères modifications dans
le positionnement des clous pour obtenir des formes plus
convexes, et donc plus faciles à accrocher pour le joueur.
On peut aussi voir qu'un clou a disparu, en bas à droite :
c'est normal, le 60-Thomassen est hypohamiltonien et donc
injouable en tant que tel. Au début, je voulais enlever le
clou "central en bas" pour obtenir une forme plus agréable,
mais cela aurait impliqué de recoder toutes les arêtes ; et
surtout un niveau beaucoup plus facile que cette disposition
complexes. Car en enlevant un noeud qui ne fait pas la
jonction entre deux zones, j'empêche la résolution du niveau
par analyse (décomposition en petites pièces). Ce qui a
tendance à tuer mes testeurs, qui s'acharnent à vouloir le
résoudre zone par zone sans succès. Pour être franc, je ne
pense pas qu'on puisse le réussir "en trois fois" : la seule
solution que j'en vois (et signalée par certains algorithmes)
est un parcours complexe oscillant entre les zones.

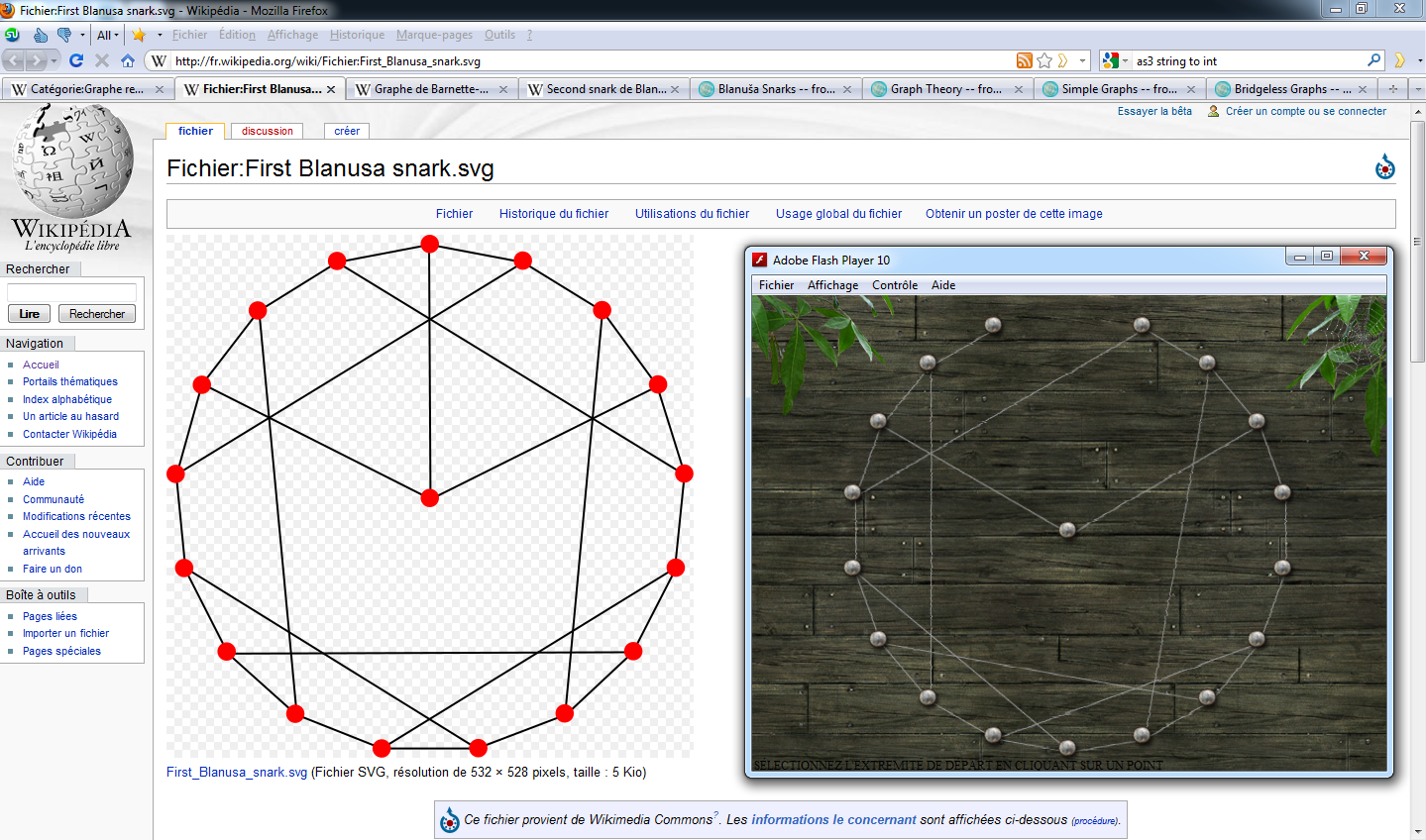
Une petite capture pour montrer que le web aide : mathworld et
wikipédia m'auront été d'un grand secours pour la réalisation
de ce jeu. Comme je le dis plus haut, mention spéciale aux
graphes hypohamiltoniens qui sont souvent plus durs à résoudre
(affirmation sans preuve, les vrais matheux me tueront).
Ici, le premier snark de Blanusa.

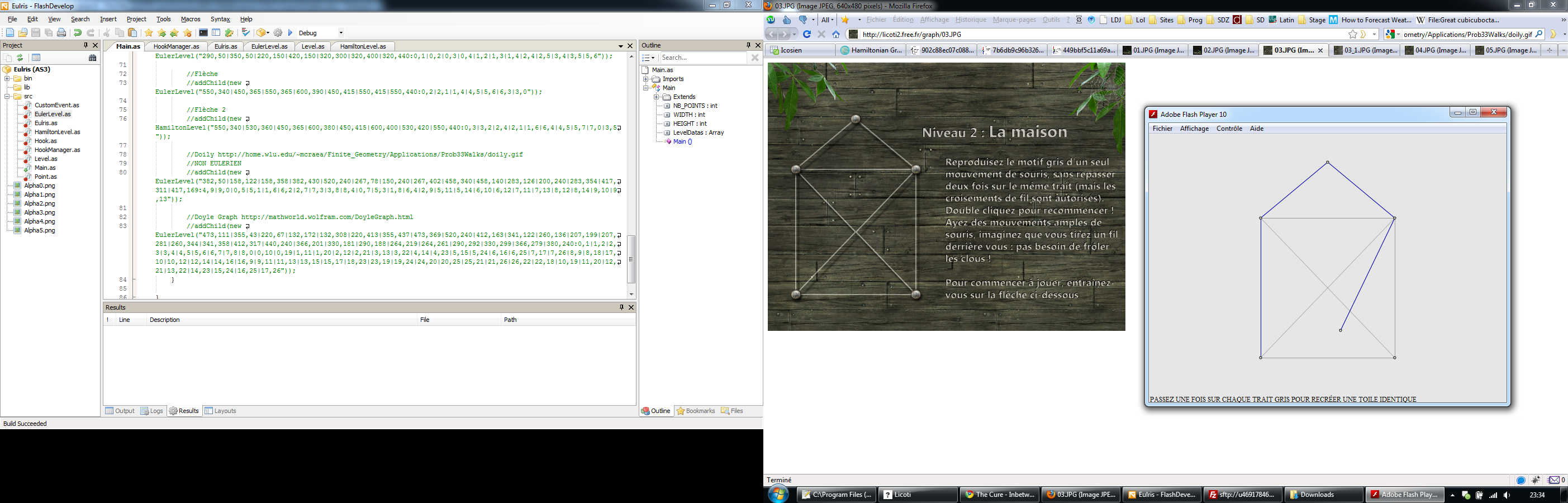
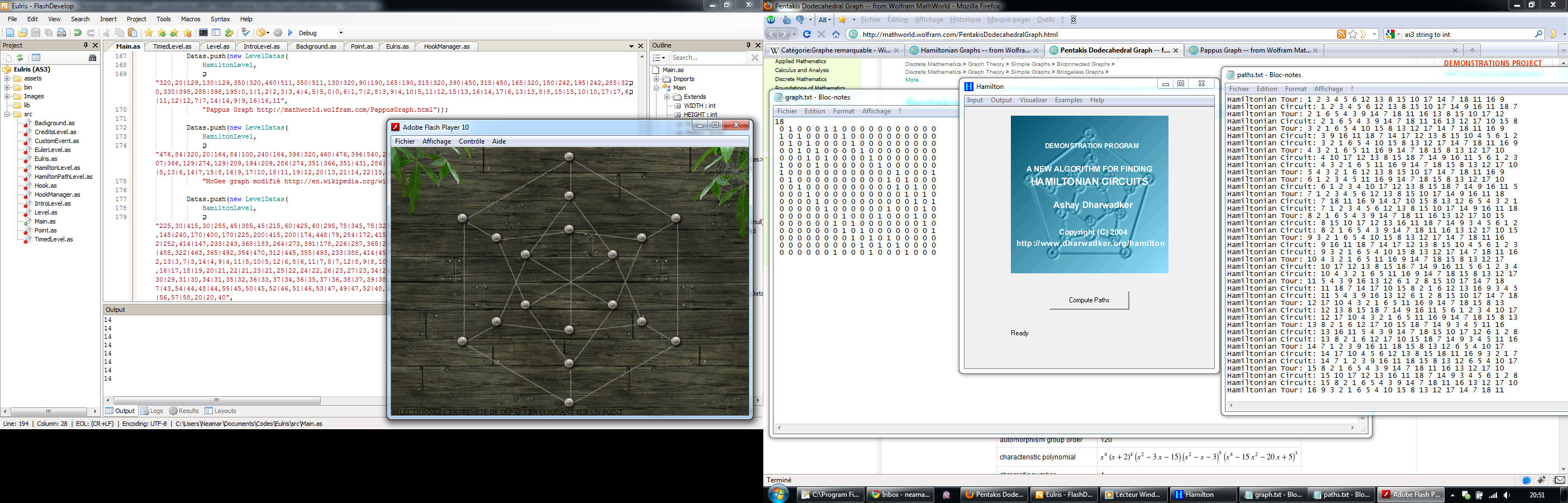
Encore une capture pour montrer le développement en
dual screen : d'un côté le code source, de l'autre la
documentation et les outils mathématiques pour vérifier la
cohérence des niveaux. Je me serais beaucoup servi de
ce superbe algorithme
pour les niveaux Hamiltoniens ! (Les eulériens ne requérant
pas d'aide pour les résoudre !)

Lors du test de certains niveaux, il m'arrivait d'activer un
mode "tricheur" qui m'indique à chaque point que je prends le
prochain point à prendre pour compléter un tour hamiltonien.
C'est de la triche certes, mais cela permet d'aller vite.
D'ailleurs, il y a aussi un raccourci clavier qui permet de
tricher et d'accéder au niveau supérieur sans résoudre le
précédent. Par pur esprit de moquerie, je l'ai laissé dans la
version finale... et dans le
code source du jeu, avis aux amateurs !

Un test pour afficher du texte agréable à l'œil.
Évidemment, là ça ne va pas... et pourtant, la police est la
bonne ! Le seul changement aura consisté à modifier la couleur
du texte, et à appliquer une ombre interne pour donner un
effet gravure.

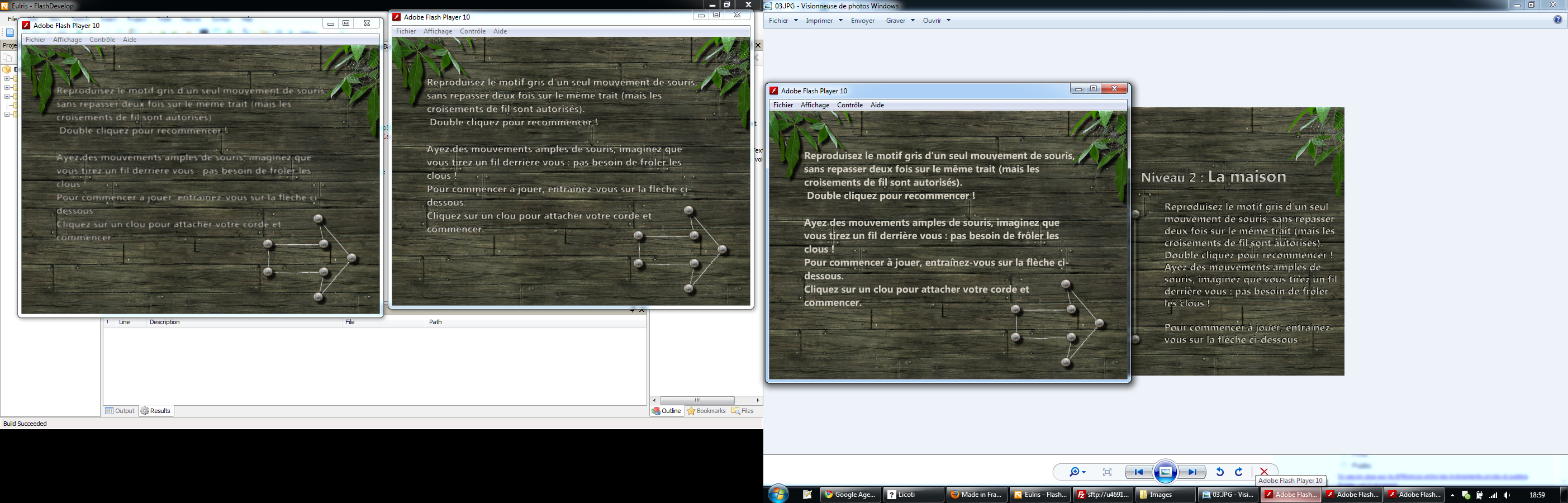
L'évolution du texte, de gauche à droite : avec une ombre
interne forte, avec une ombre interne faible (c'est la version
retenue), sans ombre, et le motif que Licoti proposait (que
j'obtiens finalement).

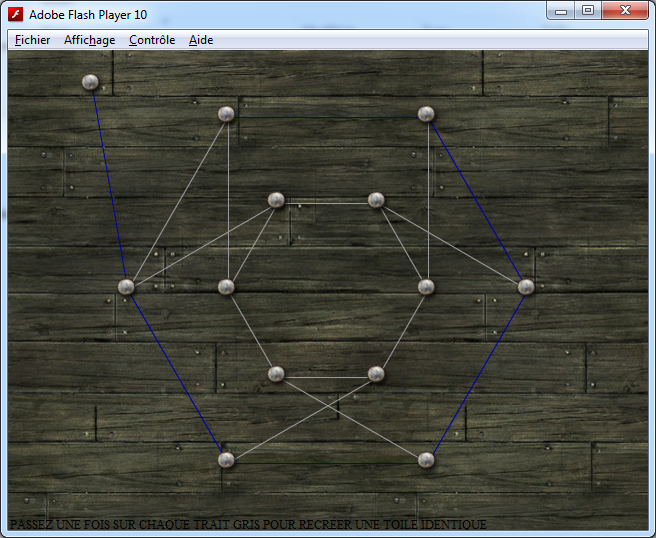
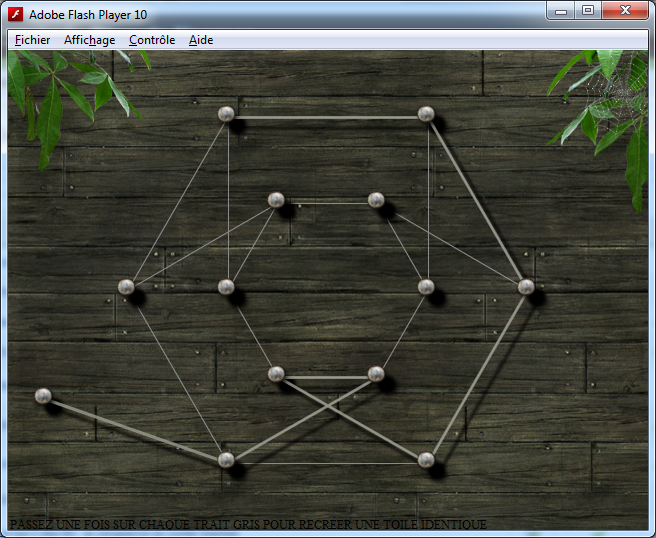
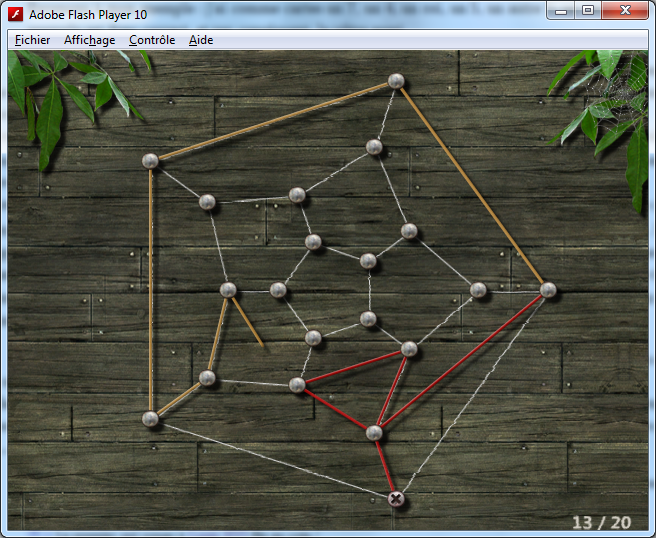
Encore un niveau triché avec guide interactif. Je laisse
l'image en espérant qu'elle débloquera les gens coincés sur ce
niveau maléfique !

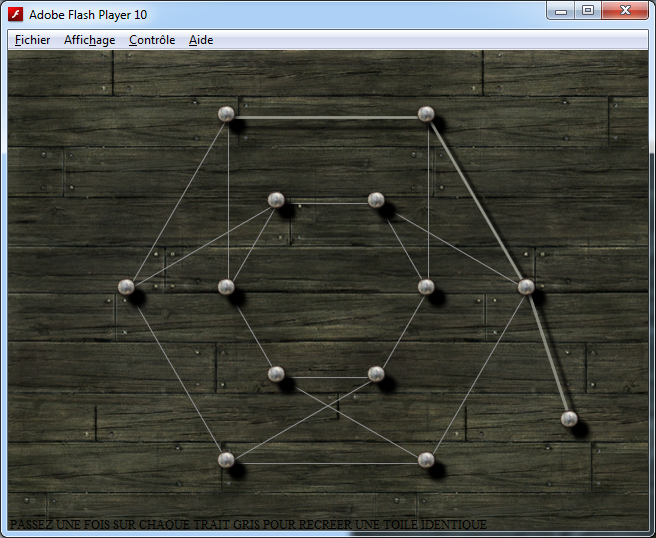
De même. On peut aussi noter les premiers essais pour afficher
une corde... non concluants.
Version RC1
À ce stade, j'exploite des gens innocents pour tester le jeu.
Il y a les testeurs distants, à qui je demande simplement de
me faire remonter les remarques, et les testeurs "en place"
que j'observe jouer pour voir si quelque chose est
contre-intuitif ou pas clair pour eux.
Le concept de "tirer le fil comme dans la réalité" n'a pas
toujours le même succès, mais à terme tout le monde
comprend.
Cela permet aussi de trier les niveaux par difficulté
croissante – même si cela reste tout à fait subjectif.
C'est pendant cette période que je suis retourné à une corde monochrome ; plus légère et plus jolie même si la texture s'intègre moins bien. De même, je rajoute des touches pour recommencer (echap, espace, k... pick one !) et le numéro des niveaux (grosse demande pour cette option, peut-être parce que les testeurs distants ne peuvent que dire "je bloque sur le niveau en forme de... toile d'araignée".

Un test de la version "en ligne" sous Linux. Malheureusement,
Flash Develop n'est disponible que sous Windows et je dois
donc développer sur cet OS, puis faire les tests sur Linux. On
peut voir ici que la corde est toujours là, toujours aussi
moche...

Apparition de la publicité pendant le chargement. Faut bien
vivre mon bon monsieur...

Ça bouge sur cette image ! Retour à une corde moins tape à
l'œil, signalement des erreurs bien visible, et
affichage du niveau en cours en bas. Notez le petit effet
grungy, c'est le même filtre que pour la craie.

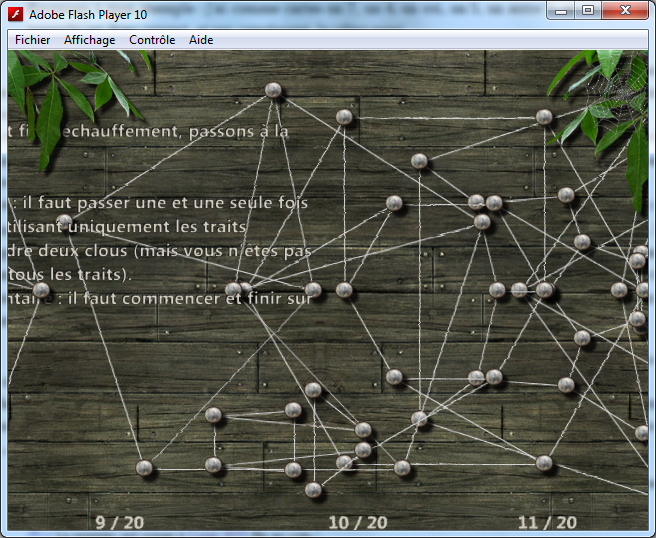
Non, cette image n'est pas un bug ! C'est ce qui arrive si on
appuie plusieurs fois sur la touche gauche du clavier : les
niveaux défilent les uns après les autres. La RC m'aura permis
de détecter un bug important (une fuite mémoire si plusieurs
niveaux devaient être supprimés dans un même intervalle), et
plus important de le corriger :) Ainsi, le défilement est
cohérent. J'aime bien les numéros de niveau qui défilent en
bas à la manière d'un ascenseur, je trouve ça chouette !

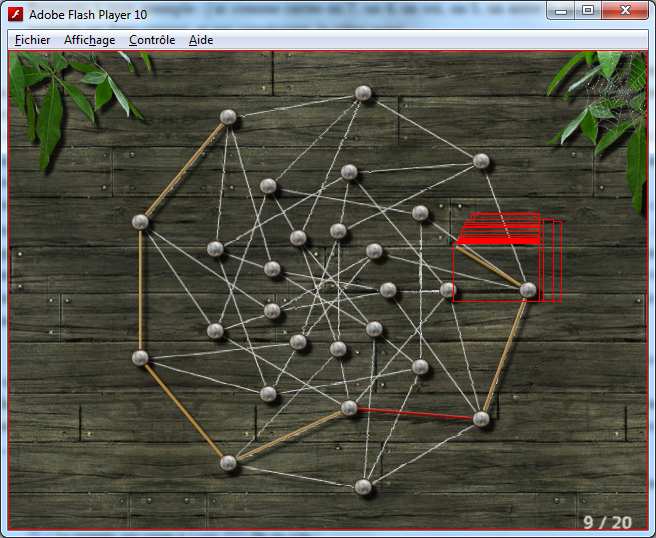
La version debug de Flash permet d'afficher les zones de
retraçage, ce qui permet de s'assurer que l'application ne
travaille pas comme une folle à dessiner des choses inutiles.
Ici, on peut apprécier les rectangles rouges qui restent
confinés au strict minimum ; limitant ainsi la consommation
processeur du jeu.

Et pour conclure, des publicités interlevel. Il est
peu probable que vous en voyiez : elles ne s'affichent que
toutes les 15 minutes, si vous avez joué plus de 20 minutes.
Ressources utilisées :
Et enfin, les ressources "intégrées" dans le jeu. Si vous disséquez le swf, vous trouverez donc les images suivantes...

C'est la diapositive d'introduction du jeu. Elle part en effet
de fondu pour afficher Neamar, puis Licoti avec un effet de
fondu rendu possible par la complexité croissante des textures
(quelle phrase !).



L'arrière plan utilisé. On lui applique un effet miroir pour
simuler une planche plus large et ne pas avoir une répétition
directe.

La plante au premier plan. Je trouve que ça ressemble à du
laurier, d'autres à du Haschich (en même temps, certains
voient une croix gammée sur la solution d'un des niveaux. Faut
arrêter la symbologie, ça va trop loin ! C'est juste un
graphe.)


Clou et vis.

L'image de fin d'Icosien. Notez la disparition des clous, qui
sont ajoutés par le programme pour rendre le dernier niveau
interactif (mais ingagnable, faut pas abuser non plus). Cette
image n'est pas vraiment incluse dans le programme, car elle
est assez lourde pour n'être vue que par peu de monde (ne nous
voilons pas la face, les derniers niveaux sont durs. Très
durs). Je la charge donc dynamiquement quand le joueur arrive
sur le dernier niveau, ce qui allège de beaucoup le poids du
swf final.
Bonus


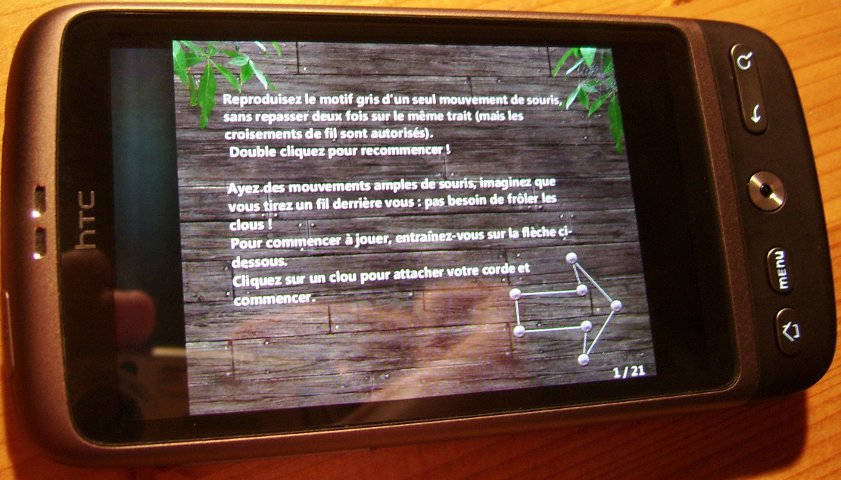
Android vaincra !

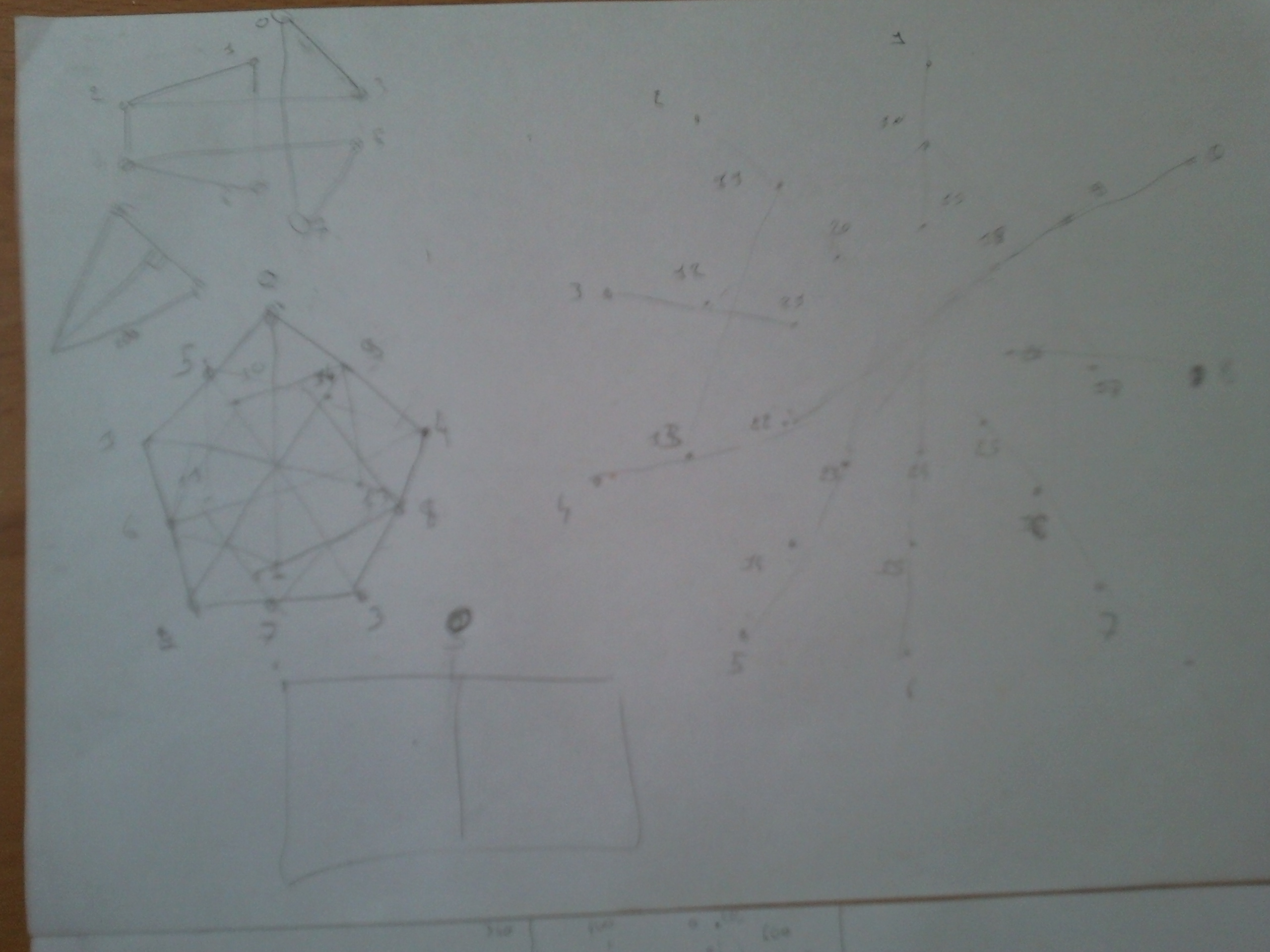
Même après des années de vie virtuelle, rien ne remplace le
couple papier crayon !

Petite sélection de quatre feuilles utilisées pour la
conception des niveaux. Y en a d'autres... mais elles sont à
la poubelle !
Voili voulou, maintenant il est temps d'aller
rejouer à Icosien
!
J'espère que cet article sans prétention vous aura
intéressé et aura comblé vos penchants voyeuristes.