- Details
- Written by Neamar
- Category: Articles du blog
Les plus vieux visiteurs de ce blog se souviendront qu'en 2010, sur le site Neamar, j'avais publié une page avec 1001 blagues
Cette page avait été générée automatiquement depuis l'un de
mes premiers programmes, l'éphéméride de blagues. Le concept
était très simple : c'était l'époque de Windows XP. À une
heure fixe définissable par l'utilisateur, une blague
s'affichait dans une petite infobulle jaune dans la barre de
tâches de l'ordinateur.
On pouvait aussi ouvrir le logiciel (dont l'interface était
honteusement pompée à Windows Media Player) pour voir
différentes blagues ; un système de "like" primordial me
permettrait, pensais-je, de construire un moteur de
recommandation de blagues automatiquement.
Hé bien... il y a du nouvé
Les recommandations n'ont jamais fonctionné, c'était quinze ans avant l'avènement des réseaux de neurones, et le nombre de favoris était clairement insuffisant pour en tirer autre chose que du bruit statistique ! Mais le logiciel en lui-même fonctionnait, en utilisant une API vers mon tout premier domaine Web. Que de souvenirs ! Il y avait même un mode "pink" qui indiquait les blagues les plus... enfin, les moins recommandées en bonne société, et différentes options.
Petite ellipse, et dix ans plus tard... rien n'avait changé. La base de données originale traînait toujours dans un coin du disque dur, la page de ressources continuait d'avoir quelques visiteurs depuis Google même si je pense que ceux-ci devaient rapidement être découragés par la taille du texte : imprimé, cela représenterait plus de 500 pages.
Pris d'une motivation aussi subite qu'inexpliquée, je me suis décidé à créer un site qui puisse accueillir ces blagues de façon plus adaptée qu'un gros tas. Et voilà comment est né j'ai ri : une envie de créer un site de blagues faciles à consulter et moderne
À contrecourant du monde moderne qui se nourrit principalement d'images et de vidéos, il n'y a ici que du texte. J'ai tenté de le classifier comme je pouvais (le résultat n'est pas toujours probant), et j'ai pu ôter les blagues en anglais pour les mettre sur un site dédié parallèle.
Isa a réalisé le design pour donner envie de lire, et je trouve que ça marche bien, parce que je me suis pris plusieurs fois au jeu de cliquer sur ce gros bouton "une blague au hasard".
Ma blague préférée du moment ? Elle change souvent, mais celle qui me trotte en tête aujourd'hui est en anglais. Et elle ne se traduit pas du tout !
Doctor handing me my new born baby: I'm sorry but your wife didn't make it
Me handing baby back to him: Bring me the one my wife made
Pour avoir relu (et corrigé) des milliers de blagues, force
est de reconnaître qu'il y a aussi un travail de
collectionneur derrière. Beaucoup ne me semblent pas drôles
du tout, mais pour les avoir beaucoup racontées, l'humour
est toujours relatif !
J'ai tenté d'enlever les blagues vraiment trop limite
lorsqu'elles étaient méchantes sans être drôles ; il en
reste toujours beaucoup qui sont bien au-delà de la
frontière
du mauvais
goût...
Bonne lecture aux curieux !
- Details
- Written by Neamar
- Category: Articles du blog
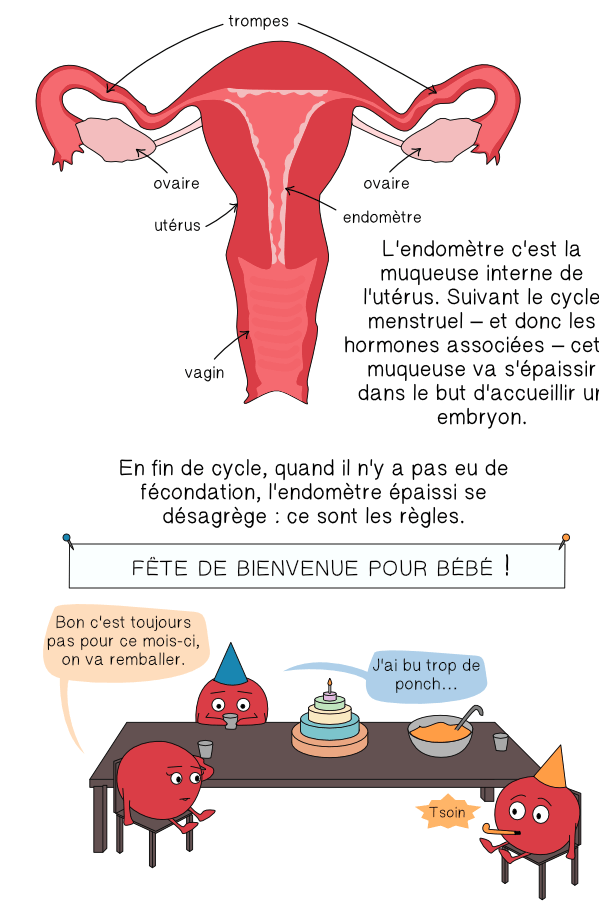
Endonymous réalise une petite BD autobiographique tournant autour du thème de l'endométriose.
Pourquoi j'en parle ici ? D'abord, parce que j'y apparais en tant que personnage secondaire, mais aussi parce que cette maladie, l'endométriose, mériterait à être mieux connue du grand public, et pas uniquement des femmes.
La BD explique tout ça bien mieux que moi, mais en quelques mots, l'endométriose est une maladie chronique qui affecte l'endomètre, le tissu qui tapisse l'utérus. Au moment des règles, et pour des raisons qui à ce jour restent difficiles à comprendre et expliquer scientifiquement, certaines cellules de l'endomètre se retrouvent hors de l'utérus, dans la cavité abdominale, et réagissent aux hormones en causant inflammations et douleurs sur les différents organes auxquels elles s'accrochent.
Aujourd'hui, on pense que la maladie toucherait une femme sur dix (c'est énorme !), et le dépistage médical n'est pas toujours facile, souvent par manque de connaissance des généralistes sur cette maladie sur laquelle on sait très peu, et aussi malheureusement parfois par méconnaissance consciente de certains practiciens qui estiment normal qu'une femme souffre le martyre pendant ses règles.
La BD traite de ce sujet sérieux avec humour -- et le petit bonhomme aux lunettes carrées que vous verrez... c'est moi, puisque le comic a été réalisé par ma copine.
Bonne lecture !
(toutes les images sur cette page sont extraits de la BD Endonymous)
- Details
- Written by Neamar
- Category: Articles du blog
Tandis que je migrais les sites Neamar (cf. cet article), je me suis rendu compte que plus de 50% des visiteurs de cruciverbiste.neamar.fr, le site de mots croisés, venaient d'un smartphone.
Après m'être demandé pendant de nombreuses secondes comment des centaines d'utilisateurs avaient pu souffrir d'utiliser une interface aussi peu adaptée au mobile, je me suis motivé à avancer sur un projet qui me tenait à cœur depuis plusieurs années : une encyclopédie de définitions pour mots croisés.
J'en ai profité pour offrir au site son propre nom de domaine, "Cruciverbe". Oui, ça ne veut rien dire (enfin, si, ça signifie « mot croisés » en italien !), mais je trouvais que le terme sonnait bien : le cruciverbiste étant la personne qui fait des mots croisés, la cruciverbie pourrait bien être le verbe qui définit l'action de faire lesdits mots croisés, et cruciverbe l'impératif dudit verbe. De toute façon, après "omnilogie", je n'en suis plus à un néologisme près.
Bref ! Sur ce site, plus de 100 000 définitions de mots croisés.
On y retrouve un peu de tout, comme par exemple :
- Les très classiques : Tube de rouge ;
- Les plus originaux : Tube de France Gall qui aurait cartonné en 39-45 ;
- De quoi découvrir de nouveaux mots : Chanteur au cœur du Tyrol;
- Réviser sa mythologie : Si elle avait été espagnole, elle aurait massacré le français ;
- Ou se creuser la tête pour comprendre : Souvent menteur.
Pour chaque mot, on peut naviguer entre les définitions similaires ; par exemple pour le mot censure en mots croisés.
Gardez le site dans un coin de vos favoris pour la prochaine fois que vous vous retrouverez coincé devant une grille un peu trop tenace !
Évidemment, le service principal du site -- la recherche par lettres manquantes -- est toujours là !
- Details
- Written by Neamar
- Category: Articles du blog
Oulà.
Je crois que le dernier article sur ce blog remonte à un tout petit peu moins de quatre ans.
Dans une optique d'honnêteté compulsive, je dois reconnaître ne pas avoir pris un soin extrême de tous ces petits sites ces dernières années. On a plus de temps libre quand on est étudiant, dirait-on.
J'étais donc content de laisser vivoter les ressources de neamar.fr, Lachal et Omnilogie.
Après tout, l'hébergement ne coûtait pas grand chose (deux euros par mois), et si l'on a moins de temps lorsque l'on n'est plus étudiant, on a au moins plus d'argent, et 2 euros par mois n'allaient pas me ruiner.
"Fast forward" fin décembre 2017, quand mon hébergeur m'informe qu'en tant que client exceptionnel (et durable, plus de dix ans), je vais pouvoir bénéficier d'une bien meilleure qualité de service. Petite astérisque à la fin : le prix de l'abonnement sera maintenant de 10€ HT par mois.
Arf.
En d'autres termes : pour vous remercier d'être un client fidèle, voici une augmentation de 500%. Mais on vous garde sur l'ancien hardware, avec une base de données sur un bon vieux disque magnétique.
Très bien ! Mes dernières aventures web m'avaient de toute façon déjà amené à louer un serveur dédié autrement plus puissant pour Teamward, qui supporte un peu plus de mille requêtes par seconde (à comparer aux sites Neamar, qui engrangent probablement 20 000 requêtes par jour !)
C'est donc fin décembre que j'entame la longue mgiration d'un écosystème créé en 2007 vers une approche plus moderne. Morceaux choisis :
- En 2007, le mobile n'existait pas. Ni le responsive. Aucun des sites ne fonctionnait sur mobile.
-
En 2007, git n'avait pas encore la popularité qu'il a
aujourd'hui. Aucun historique de toute la base de code,
aucune documentation ou
git blame... - En 2007, prévoyant, j'avais demandé à Apache d'envoyer un Cache-Expire pour tous les CSS et JS en 2017, pensant que d'ici là le web serait mort. Terrible erreur, mais ironique à regarder avec dix ans de retard.
- En 2007, les dégradés étaient du plus bel effet. Cela faisait plusieurs années que je n'étais pas fier du design de neamar.fr en particulier...
- En 2007, Google Chrome n'existait pas.
- En 2007, AWS ou les concepts de "12 factor app" n'avaient pas encore été créés. Les applis écrivaient les images au même endroit que le code, l'ensemble ne pouvait pas scaler, et les secrets étaient directement dans le code.
- En 2007, seules les banques avaient un certificat https (ou presque).
- Details
- Written by Neamar
- Category: Articles du blog
Depuis maintenant quelques mois, avec mon ami Marouane, nous publions chaque jour un lien "inspirant" sous le hashtag #linkoftheday.
Ces liens pointent vers des pages exaltant l'humain et le
social ; motivant à changer sa vie pour le mieux.
Aujourd'hui, nous avons filtré tous ces liens de façon à
n'en conserver que la fine fleur.
Dix liens, dont cinq vidéos. Du contenu qui ne peut pas
vous laisser indifférent, à lire et à relire.